Stuff I’ve observed and learnt from along the road of life!

Why Enterprise Architecture? A Short video
Why Enterprise Architecture? If you’re an Enterprise Architect, what do you say when someone comes up …
KEEP READINGLaser Scanning and 3D Printing saves a 103 year old grandprix car
Laser Scanning and 3D Printing saves a 103 year old grand prix car. I always …
KEEP READING3 Tips To Improve Your Web User Experience WOW Factor – Your Web Presence
In this article I highlight 3 tips to improve your web user experience with the WOW …
KEEP READINGVisualise Your Architecture – 5 Tips for effective Tech Leads
Visualise Your Architecture – 5 Tips for effective Tech Leads. The inspiration for this article …
KEEP READINGVisualization Techniques: Making A Difference
In this blog post I will look at Visualization techniques that have made and are …
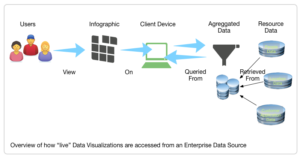
KEEP READINGVisualising Information Technology
Hi and welcome to 2015, I want to share some thoughts and examples of technology …
KEEP READINGAudio books changed my reading
Audio books changed my reading to listening in 2013. Here’s how it happened. Being involved …
KEEP READINGHow long do you keep a Smartphone?
How long do you keep a Smartphone? My first Smartphone was an iPhone 3. My wife …
KEEP READINGSegway personal transport and tourism
Hey, we’re heading out later this year to Europe and I found out you could …
KEEP READING