
Visualise Your Architecture – 5 Tips for effective Tech Leads
Visualise Your Architecture – 5 Tips for effective Tech Leads. The inspiration for this article ...
KEEP READING
Visualise Your Architecture – 5 Tips for effective Tech Leads. The inspiration for this article ...
KEEP READING
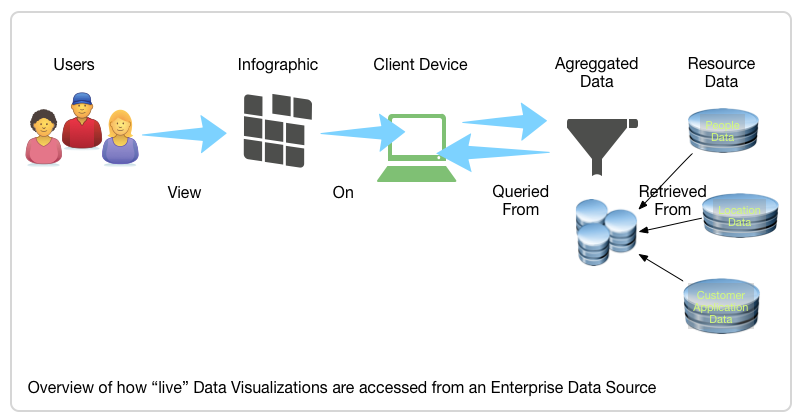
In this blog post I will look at Visualization techniques that have made and are ...
KEEP READING
Hi and welcome to 2015, I want to share some thoughts and examples of technology ...
KEEP READING